降雨レーダーの表示
降雨レーダー表示の機能をご利用いただく場合
本機能はオプション扱いとなります。
利用をご希望される場合は、営業担当もしくはサポートまでご連絡ください。
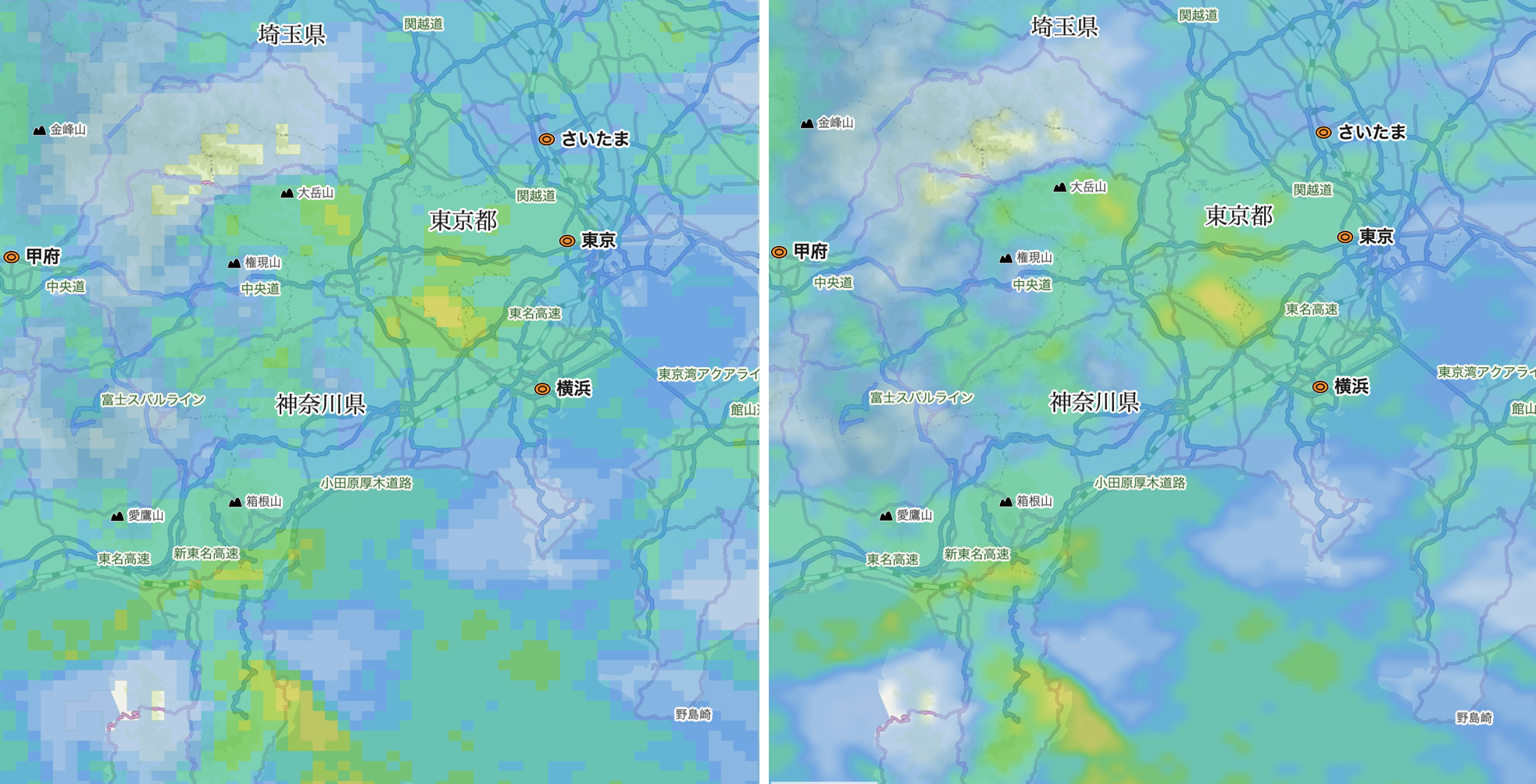
表示イメージ

このページでは以下の方法について説明しています。
- 地図上に降雨レーダーを描画する方法
対象クラス
対象関数
実装方法
実装手順
- setCenter() 関数( Map クラス )を用いて指定した地点へ移動します
- mapscript.value.RainfallConditionオブジェクトを生成します
- setRainfallCondition()関数(Mapクラス)を用いて(2)で生成したオブジェクトを地図上に追加します
非表示にする場合は、clearRainfallCondition()関数(Mapクラス)をご利用ください
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>降雨レーダーの表示</title>
<!-- APIの呼び出し -->
<script src="https://{HOST}/{CID}/v2/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
function initMap(){
// (1) 地図を初期化
const map = new mapscript.Map('{CID}', {
target: '#map',
center: new mapscript.value.LatLng(35.681109, 139.767165),
zoomLevel: 15
});
// (2) 降雨レーダーオブジェクトを生成
const condition = new mapscript.value.RainfallCondition({
offset: 60 //表示する降雨情報時刻
});
// (3) 降雨レーダーを地図上に追加
map.setRainfallCondition(condition);
//降雨レーダーを地図から削除
// こちらのコードで動作を確認する場合は以下の1行をコメントアウトの上ご利用ください
map.clearRainfallCondition();
}
</script>
</head>
<!-- 初期化関数の呼び出し -->
<body onload="initMap()">
<div id="map" style="height: 500px; width: 500px;"></div>
</body>
</html>
サンプルコード グラデーション表示の場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>降雨レーダーのグラデーション表示</title>
<!-- APIの呼び出し -->
<script src="https://{HOST}/{CID}/v2/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
function initMap(){
// (1) 地図を初期化
const map = new mapscript.Map('{CID}', {
target: '#map',
center: new mapscript.value.LatLng(35.681109, 139.767165),
zoomLevel: 15
});
// (2) 降雨レーダーオブジェクトを生成
const condition = new mapscript.value.RainfallGradationCondition({
offset: 60 //表示する降雨情報時刻
});
// (3) 降雨レーダーを地図上に追加
map.setRainfallGradationCondition(condition);
//降雨レーダーを地図から削除
// こちらのコードで動作を確認する場合は以下の1行をコメントアウトの上ご利用ください
map.clearRainfallGradationCondition();
}
</script>
</head>
<!-- 初期化関数の呼び出し -->
<body onload="initMap()">
<div id="map" style="height: 500px; width: 500px;"></div>
</body>
</html>
オブジェクトを作成するときのパラメータについて
mapscript.value.RainfallConditionオブジェクトを生成する際、オプショナルで指定できるパラメータがあります。
詳しくはこちらをご覧ください。
mapscript.value.RainfallGradationConditionオブジェクトの場合はこちらをご覧ください。
時刻指定について
mapscript.value.RainfallConditionオブジェクト、mapscript.value.RainfallGradationConditionオブジェクトを生成する際に offset を指定することで
過去や未来予測の降雨情報を表示できます。
offset の型は number で、単位は分です。
-119 (2時間前)以上 419 (7時間後)以下の値を指定することができます。